Đăng ký tên miền để nhận ưu đãi ngay hôm nay !
-
.com215.000/năm
-
.net230.000/năm
-
.top85.000/năm
-
.info85.000/năm
-
Số lượng lớn vui lòng Gọi Hotline.com.vn350.000/năm
-
Số lượng lớn vui lòng Gọi Hotline.vn450.000/năm
Bootstrap là gì ? Tại sao chúng ta nên sử dụng bootstrap ?
Bootstrap chính là một nền tảng frameword hoàn toàn miễn phí, là một trong những mã nguồn mở được nhiều lập trình viên sử dụng để xây dựng dựa trên ngôn ngữ HTML, CSS và Javascript. Vậy bootstrap là gì ? Tại sao chúng ta nên sử dụng bootstrap ?
Mục lục
Bootstrap chính là một nền tảng frameword hoàn toàn miễn phí, là một trong những mã nguồn mở được nhiều lập trình viên sử dụng để xây dựng dựa trên ngôn ngữ HTML, CSS và Javascript. Vậy bootstrap là gì ? Tại sao chúng ta nên sử dụng bootstrap ? Tất cả đều có tại bài viết dưới đây, mời các bạn cùng tham khảo.
Khái niệm bootstrap
Bootstrap là một mã nguồn mở, là một framework có chứa các ngôn ngữ lập trình như HTML, CSS và Javascript, hay nói một cách dễ hiểu thì framewordk chính là khuôn khổ và việc bạn sử dụng các ngôn ngữ HTML, CSS và Javascript trong khuôn khổ mà Bootstrap cho sẵn, và khi đó sẽ giúp bạn tiết kiệm được rất nhiều thời gian, công sức và đặc biệt nhất là khi bạn xây dựng 2 template cho giao diện PC và Mobile đã lỗi thời, thay vào đó thì Responsive sẽ giúp web của bạn được hiển thị tốt nhất, giúp tương thích với mọi kích thước màn hình, và nhờ đó thì bạn có thể tuỳ biến hiển thị được nhiều hơn trên nhiều loại màn hình khác nhau.

Lợi ích khi sử dụng Bootstrap
Tiết kiệm thời gian
Bootstrap giúp cho lập trình viên thiết kế giao diện website rất nhiều thời gian và công sức, bởi các thư viện của Bootstrap có nhiều đoạn mã sẵn sàng giúp cho bạn có thể áp dụng vào website của mình luôn. Khi đó bạn sẽ tiết kiệm được rất nhiều thời gian để tự viết code cho giao diện website của mình.
Khả năng tuỳ biến cao
Với Bootstrap thì bạn có thể dựa vào nó thì để phát triển nền tảng giao diện của chính website mình, Bootstrap cung cấp cho bạn hệ thống Grid System mặc định có 12 bột và độ rộng là 940px. Đặc biệt với Bootstrap thì bạn có thể thay đổi, nâng cấp và phát triển dựa trên các nền tảng này.
Responsive Web Desgin
Nền tảng Bootstrap giúp việc phát triển giao diện website phù hợp với đa thiết bị trở nên dễ dàng nhất, và đây cũng chính là xu thế khi thiết kế giao diện website.
Hướng dẫn sử dụng Bootstrap
Bạn vào trang chủ của Bootstrap tại đường link sau: https://getbootstrap.com
Phiên bản sử dụng ổn định nhất hiện nay là Bootstrap 3 và có phiên bản beta là Bootstrap 4. ( Nếu bạn không rõ bản beta Bootstrap 4 thì tham khảo tại đường link sau: https://v4-alpha.getbootstrap.com/).
Với Bootstrap thì bạn có thể sử dụng qua CDN hay tải về để sử dụng.
Đường link tải Bootstrap 3 tại đây: https://github.com/twbs/bootstrap/releases/download/v3.1.1/bootstrap-3.1.1-dist.zip
Đường link tải Bootstrap 4 tại đây: https://github.com/twbs/bootstrap/releases/download/v4.0.0-alpha.6/bootstrap-4.0.0-alpha.6-dist.zip.

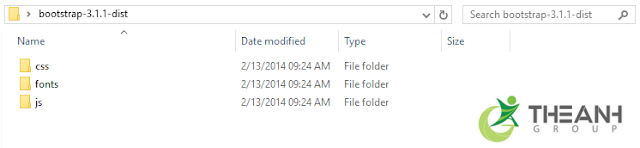
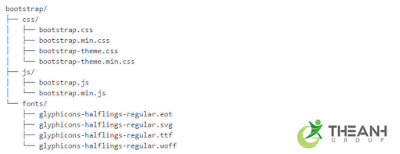
Sau khi bạn chọn xong và giải nén ra thì bạn sẽ thấy 3 thư mục: css, fonts hay js như hình trên, và với bản Bootstrap 4 thì sẽ chỉ có 2 thư mục mà thôi: css và js Bootstrap 3 và 4 sẽ có một vài điểm khác nhau như hình ở dưới đây:

Khi đó bên trong mỗi thư mục sẽ có các file như hình trên, và để sử dụng thì bạn cần phải nhúng các file này vào HTML.
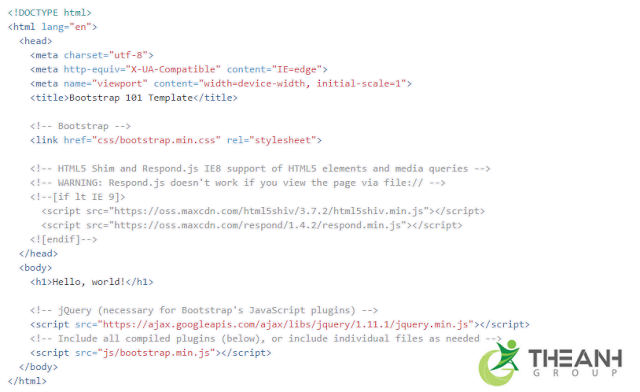
Mẫu Bootstrap template cơ bản.

Hình trên là mẫu template cơ bản đã được nhúng vào các file như Bootstrap.min.css, Bootstrap.min.js và thư viện jquery.
Note: Để có thể sử dụng được thư viện js của Bootstrap thì bạn cần phải nhúng thư viện Jquery vào trước và đặt ở trên js của Bootstrap, nên kiểm tra xem đường dẫn tương đối của bạn xem đã chính xác chưa.
Sử dụng Bootstrap qua CDN
Với phương pháp này thì bạn không cần tải bootstrap về mà bạn chỉ cần nhúng nó qua BootstrapCDN
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
Với CDN thì bạn không cần phải tải Bootstrap về hay nhúng file như cách 1, ưu điểm lớn nhất của CDN chính là nếu như website của bạn đã tải trước đó đã sử dụng CDN nà thì khi tải web của bạn không cần phải tải lại nữa, khi đó sẽ giúp website của bạn được tải xuống nhanh hơn.
Note;
Cách sử dụng css tại: getbootstrap.com.vn/css/
Thành phẩn của Bootstrap tại: getbootstrap.com.vn/components
Cách sử dụng javascript của Bootstrap tại: getbootstrap.com.vn/javascript
Cách sử dụng Bootstrap 4 cũng tương tự như Bootstrap 3.
Hi vọng với những chia sẻ ở trên về Bootstrap là gì ? cách sử dụng bootstrap 3. Nếu như bạn cần thêm thông tin về Bootstrap thì mình khuyên bạn nên tham khảo tại website của Bootstrap nhé. Chúc các bạn thành công.
Những tin mới hơn
Những tin mới hơn
Danh mục tin tức
Tin xem nhiều