-
.com215.000/năm
-
.net230.000/năm
-
.top85.000/năm
-
.info85.000/năm
-
Số lượng lớn vui lòng Gọi Hotline.com.vn350.000/năm
-
Số lượng lớn vui lòng Gọi Hotline.vn450.000/năm
Mockup là gì? Công cụ xây dựng mockup chuyên nghiệp
Khái niệm của Mockup
Mockup chính là một dang mô hình đã được mô phỏng của một sản phẩm nào đó, phản ảnh sự thiết kế bằng những bảng màu hay bố cục, font chữ, những biểu tượng và hình ảnh tổng quan của sản phẩm

Lợi ích khi sử dụng Mockup sẽ mang lại cho người dùng như:
Tính trực quan: Đặc tính của Mockup chính là yêu cầu ít về ngữ cảnh hơn các tài liệu liên quan cho nên người dùng có thể dễ dàng nhìn tổng quan được sản phẩm.
Phối cảnh thực tế: Khi sử dụng thiết kế Mockup thì tất cả quyết định trực quan của bạn sẽ được liệt kê ra ngoài, khi đó nó có thể hiện thị ra những vấn đề mà trên giấy không có.
Khả năng sửa đổi sớm: Bạn có thể dễ dàng chỉnh sửa nếu như bản thiết kế đó khách hàng không ưng ý.
Cấu tạo của thiết kế Mockup
Bố cục nội dung: Ở phần này sẽ hiển thị nội dung, khi đó bạn có thể kiểm tra kích thước của từng nội dung và số lượng phù hợp với màn hình đó tại một thời điểm nào đó.
Độ tương phản: Ở phần này các nhà thiết kế sẽ sử dụng các công cụ tương phản màu sắc để kiểm tra mức độ dễ đọc của văn bản đó so với các nền bạn đang sử dụng. Ngoài ra bạn cũng có thể sử dụng độ tương phản màu sắc để tăng khả năng hiển thị một vài yếu tố mà bạn mong muốn.
Font chữ: Mockup cho phép người dùng tuỳ chọn font chữ, kiểu chữ, kích thước chữ và khoảng cách từng chữ, ngoài ra Mockup còn hỗ trợ bạn cấu trúc để thống nhất như bạn dùng để tạo chú thích.
Dãn dòng: đây chính là một thiết kế đầy mạnh mẽ của Mockup bởi đối với mỗi dòng chữ và một khoảng cách dãn nhất định sẽ giúp bạn cải thiện khả năng người dùng dễ hiểu nội dung, ngoài ra việc dãn dòng âm bản xung quanh càng nhiều thì người dùng sẽ càng thu hút được ánh nhìn.
Điều hướng hình ảnh: nếu bạn đã đến bước này thì hầu như bạn đã hoàn thành bản thiết kế Mockup rồi đó, giờ bạn chỉ cần kiểm tra tổng thể tác phẩm đó, xem có cần điều hướng người dùng hay chưa? Nếu chưa nên chỉnh sửa lại để có thể thu hút được ánh nhìn của mọi người.
Công cụ để xây dựng Mockup
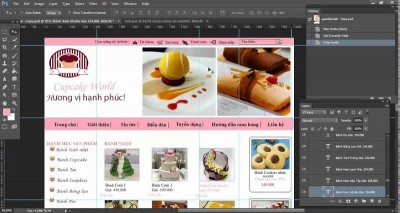
Hiện nay có rất nhiều phần mềm xây dựng Mockup từ đơn giản đến phức tạp như adobe photoshop hay Adobe Illustrator … mỗi phần mềm sẽ có những tính năng và đặc điểm riêng.
Chúng tôi bật mí một vài mẹo nhỏ sẽ giúp bạn tạo ra những hiệu ứng giả lập trong photoshop như thiết kế chế độ overlay hay sử dụng tuỳ chọn skew có tác dụng xem trước bản thiết kế ở dạng 3D tốt nhất.

Ngoài ra hiện nay cũng có khả nhiều website cung cấp dịch vụ share mockup có sẵn như Mockuper.net, ở đây bạn có thể tìm kiếm được nhiều mẫu mockup hay và phù hợp với nhu cầu của bạn.
Hi vọng với những chia sẻ trên về mockup là gì? cấu tạo của thiết kế Mockup sẽ cung cấp cho các bạn những thông tin bổ ích nhất. Nếu như bạn vẫn còn thắc mắc về Mockup thì có thể để lại câu hỏi ở comment dưới bài viết đây nhé, chúng tôi sẽ giúp bạn trả lời câu hỏi đó trong thời gian nhanh nhất nhé.